1. QUE ES APPINVENTOR :
AppInventor es un entorno de desarrollo de software creado por Google para la elaboración de aplicaciones destinadas al sistema operativo de Android. El lenguaje es gratuito y se puede acceder fácilmente de la web. Las aplicaciones creadas con AppInventor están limitadas por su simplicidad, aunque permiten cubrir un gran número de necesidades básicas en un dispositivo móvil.
Con AppInventor, se espera un incremento importante en el número de aplicaciones para Android debido a dos grandes factores: la simplicidad de uso, que facilitará la aparición de un gran número de nuevas aplicaciones; y Google Play, el centro de distribución de aplicaciones para Android donde cualquier usuario puede distribuir sus creaciones libremente.
2 QUE HERRAMIENTAS TIENE APPINVENTOR
- App Inventor: utiliza los fundamentos de Scratch para crear aplicaciones para dispositivos móviles, válidas y funcionales tanto en smartphones como en tabletas Android. Inicialmente hemos pensado trabajarlo con los estudiantes de la asignatura Tecnologías de la Información y la Comunicación de 2º de bachillerato, aunque podría ser utilizado en otros niveles.
- Snap: es una evolución de Scratch desarrollada por la Universidad de California en Berkeley que permite realizar vídeo juegos más complejos, por lo que es perfectamente adecuado para utilizar en cursos de introducción a la programación con estudiantes de Formación Profesional.
- Scratch Jr: que es una adaptación de la herramienta Scratch para poder trabajar con alumnos más pequeños (infantil). La herramienta está aún en desarrollo y se estima que estará disponible a principios del 2014

3 ¿ COMO CREAR UNA CUENTA
APPINVENTOR
Para entender cómo es el entorno de programación de App Inventor 2, crearemos a continuación una aplicación sencilla que reproducirá el texto que nosotros hayamos escrito:
- Vamos a la página principal de App Inventor en la que hacemos click en “Cre
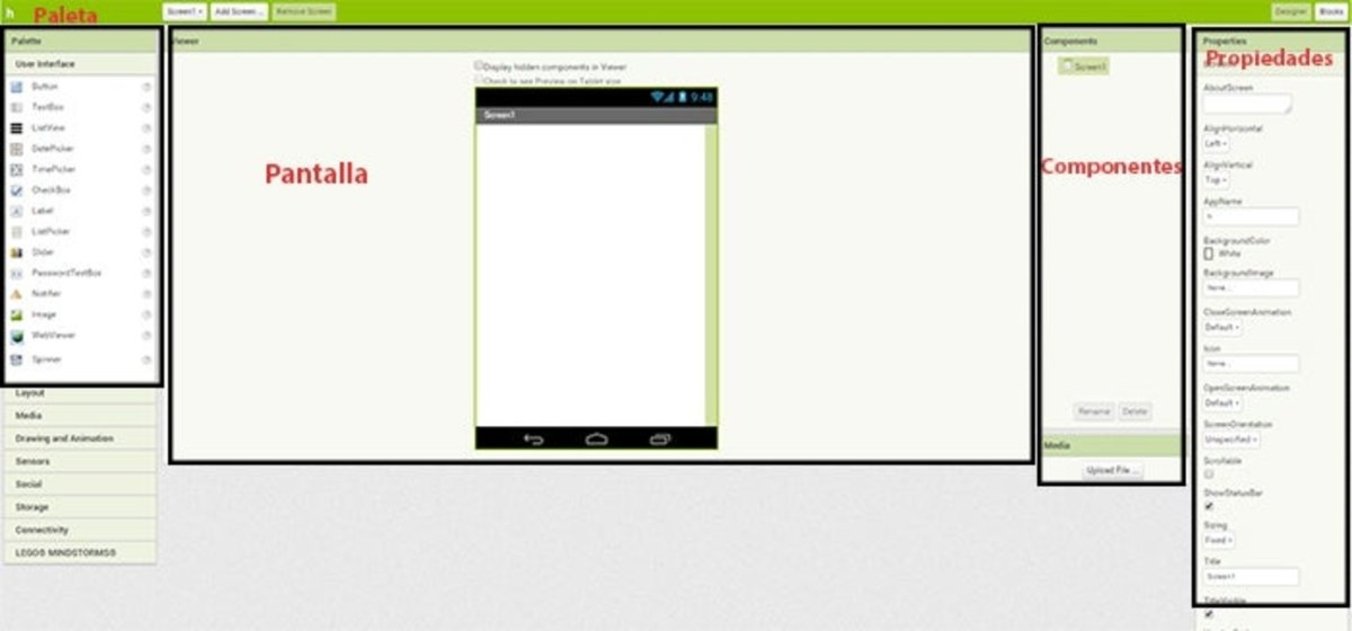
- Empezamos un nuevo proyecto y veremos que se nos abre el aparate” y a continuación iniciamos sessión en Google.tado gráfico de App Inventor 2:

- Del cajón situado en la parte izquierda llamado “Palette” arrastramos el primer elemento, “Button” hasta la pantalla en blanco de al lado. En la parte derecha automáticamente se nos abren las características de este botón, que únicamente le cambiaremos el nombre a “Háblame”. Este será el botón que causará que nuestro terminal “hable”.
- Vamos al apartado de “Media” y arrastramos el componente TextToSpeech. Este componente no tiene interfaz gráfica así que se nos sitúa debajo de la pantalla. Ahora ya tenemos todos los elementos para empezar a programar.
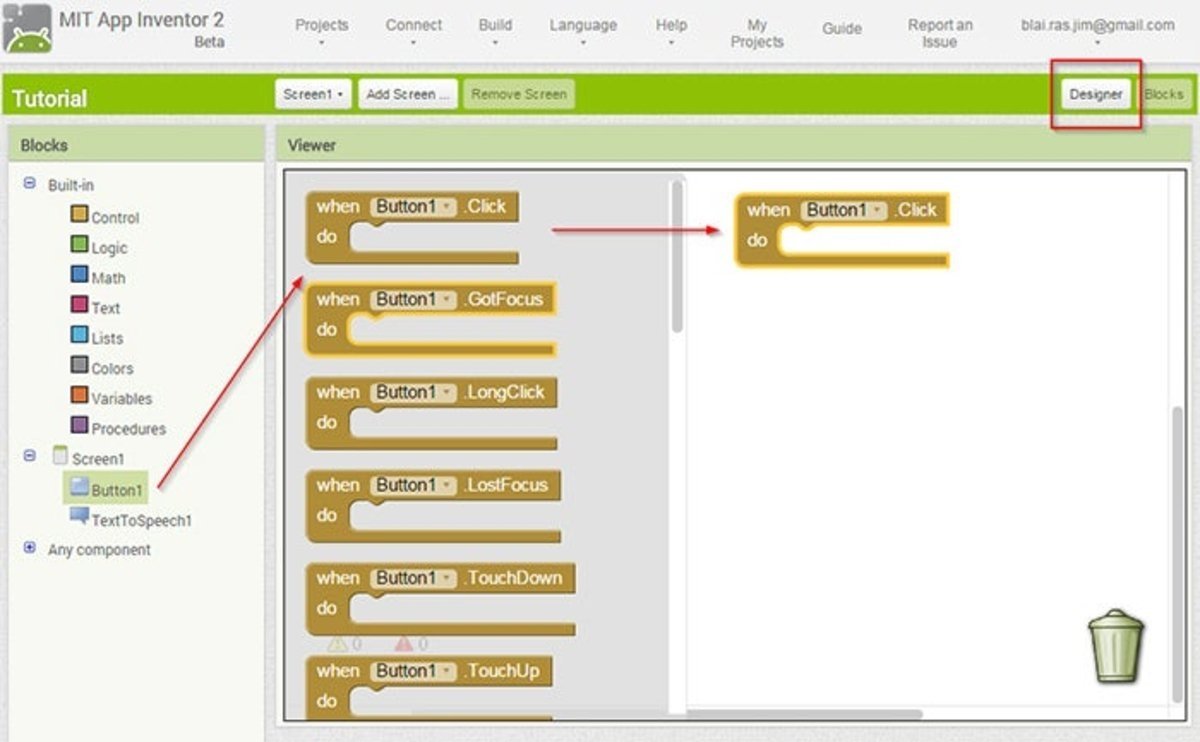
- Vamos al apartado “Blocks” de arriba a la derecha y hacemos click en el componente “button” que se nos muestra debajo a la izquierda. Del menú que se abre al lado arrastramos el bloque “When Button1 click, do:”:

- Hacemos lo mismo con TextToSpeech; pulsamos encima y luego arrastramos el componente “call TextToSpeech1 .Speak Message:”. Vemos como los dos bloques encajan a la perfección uno debajo del otro. Seguidamente vamos a la sección de “Text”, de color morado, donde arrastraremos el bloque vacío, el primero de todos:

- Una vez tenemos este bloque encajado al lado del bloque de TextToSpeech, escribimos en él lo que deseemos que nuestro smartphone diga; por ejemplo, “Hola Andro4all”. El conjunto de todos los bloques debería quedar así:

- ¡Listo! La aplicación ya está programada, pero falta verla en tu dispositivo. Vamos a la pestaña de arriba a la izquierda llamada “Built“. En el menú que se nos despliega hay dos opciones; una para generar un código QR, que luego de escanearlo se nos instalará la app en nuestro terminal, y la otra opción guarda el archivo .APK en nuestro PC para luego pasarlo a nuestro móvil y instalarlo desde ahí. Así debería quedar tu aplicación:

4 ¿COMO DESCARGAR APPS creadas con app inventor



