tecnologia e informatica
miércoles, 16 de octubre de 2019
juego de carreras
juego de carreras scracth 1.4
- debemos entrar a nuestra aplicación de scratch
- al entrar a nuestra aplicación le damos en borrar el gato
- luego de tener nuestro escenario limpio vamos a escenario y vamos a hacer dos lineas
- luego de tener las dos lineas coloreamos lo de adentro de gris y los lados de verde y e damos en donde dice aceptar y así nos va quedando el escenario
- después de tener nuestro escenario vamos a crear nuestro primer objeto le damos e editor de pinturas hacemos una linea y le damos en aceptar, ya teniendo en primer objeto vamos e programas le damos donde dice control al presionar dos metemos en movimientos a puntar en dirección 180 volvemos a control le damos donde dice por siempre, hay mismo e control le damos la opción de repetir hasta que nos metemos en movimiento y le vamos la opción de posición en y -180 hay abajo le damos en la opción de mover 6 pasos y fijar y a 200
- después de tener el primer objeto le damos en duplicar y duplicamos la linea y queda con los mismos pasos que a otra y hay tenemos e 2 objeto
- ya de tener 2 objetos vamos por el 3 objeto que va a hacer nuestro auto le damos en editor pintura y creamos nuestro auto y le damos en aceptar y lo empequeñecemos vamos a programas le damos en control en la opción que dice al presionar flecha derecha y vamos a movimiento y e damos en la opción de cambiar x por 3 volvemos a hacer lo mismo pero seria al presionar flecha izquierda y cambiar x por -3 y así queda nuestro auto
- luego de tener nuestros 3 objetos vamos a crear otro que se va a llamar camión le damos en editor pintura y creamos nuestro camión y le damos en aceptar y ahora vamos a programas vamos a control y le damos en la opción de presionar vamos a movimientos donde dice apuntar dirección 180 otra vez a control por siempre abajo le damos repetir hasta que nos vetemos en movimiento y le damos en la opción de posición de -180 hay abajo le damos en la opción de mover 6 pasos y fijar y a 200 y así queda nuestro camión
- al final queda así el juego vamos a jugar
lunes, 30 de septiembre de 2019
app inventor
1. QUE ES APPINVENTOR :
AppInventor es un entorno de desarrollo de software creado por Google para la elaboración de aplicaciones destinadas al sistema operativo de Android. El lenguaje es gratuito y se puede acceder fácilmente de la web. Las aplicaciones creadas con AppInventor están limitadas por su simplicidad, aunque permiten cubrir un gran número de necesidades básicas en un dispositivo móvil.
Con AppInventor, se espera un incremento importante en el número de aplicaciones para Android debido a dos grandes factores: la simplicidad de uso, que facilitará la aparición de un gran número de nuevas aplicaciones; y Google Play, el centro de distribución de aplicaciones para Android donde cualquier usuario puede distribuir sus creaciones libremente.
2 QUE HERRAMIENTAS TIENE APPINVENTOR
- App Inventor: utiliza los fundamentos de Scratch para crear aplicaciones para dispositivos móviles, válidas y funcionales tanto en smartphones como en tabletas Android. Inicialmente hemos pensado trabajarlo con los estudiantes de la asignatura Tecnologías de la Información y la Comunicación de 2º de bachillerato, aunque podría ser utilizado en otros niveles.
- Snap: es una evolución de Scratch desarrollada por la Universidad de California en Berkeley que permite realizar vídeo juegos más complejos, por lo que es perfectamente adecuado para utilizar en cursos de introducción a la programación con estudiantes de Formación Profesional.
- Scratch Jr: que es una adaptación de la herramienta Scratch para poder trabajar con alumnos más pequeños (infantil). La herramienta está aún en desarrollo y se estima que estará disponible a principios del 2014

3 ¿ COMO CREAR UNA CUENTA
APPINVENTOR
Para entender cómo es el entorno de programación de App Inventor 2, crearemos a continuación una aplicación sencilla que reproducirá el texto que nosotros hayamos escrito:
- Vamos a la página principal de App Inventor en la que hacemos click en “Cre
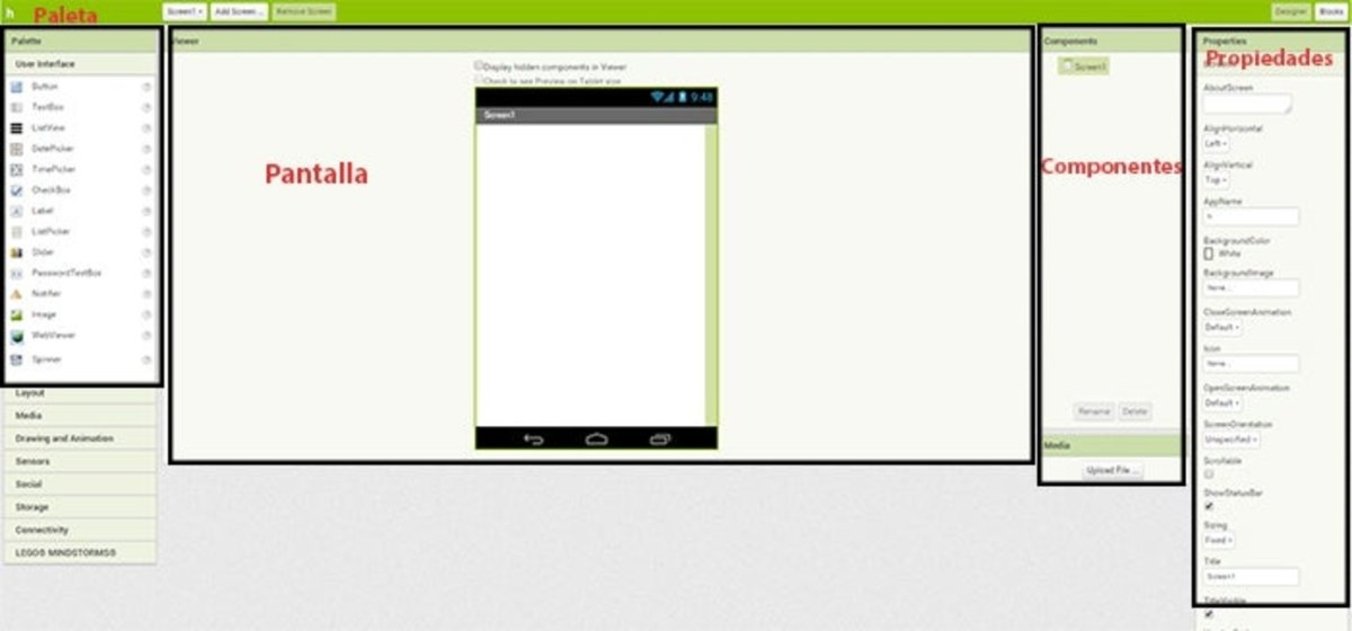
- Empezamos un nuevo proyecto y veremos que se nos abre el aparate” y a continuación iniciamos sessión en Google.tado gráfico de App Inventor 2:

- Del cajón situado en la parte izquierda llamado “Palette” arrastramos el primer elemento, “Button” hasta la pantalla en blanco de al lado. En la parte derecha automáticamente se nos abren las características de este botón, que únicamente le cambiaremos el nombre a “Háblame”. Este será el botón que causará que nuestro terminal “hable”.
- Vamos al apartado de “Media” y arrastramos el componente TextToSpeech. Este componente no tiene interfaz gráfica así que se nos sitúa debajo de la pantalla. Ahora ya tenemos todos los elementos para empezar a programar.
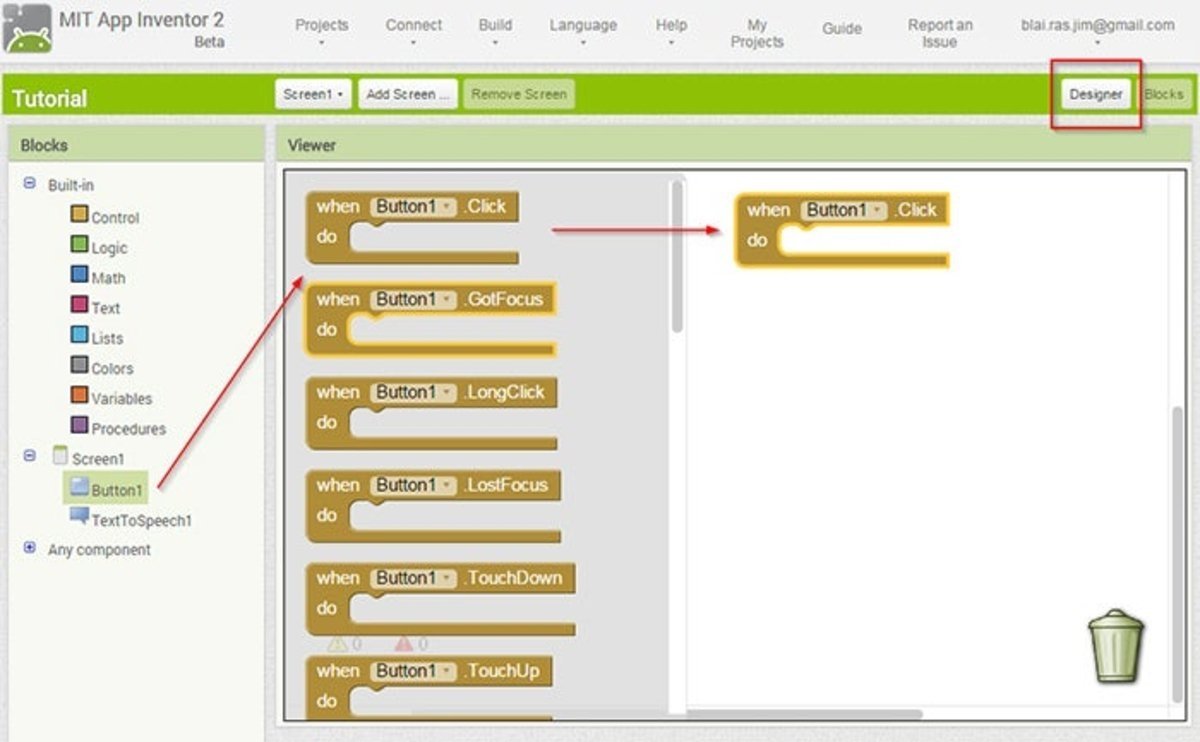
- Vamos al apartado “Blocks” de arriba a la derecha y hacemos click en el componente “button” que se nos muestra debajo a la izquierda. Del menú que se abre al lado arrastramos el bloque “When Button1 click, do:”:

- Hacemos lo mismo con TextToSpeech; pulsamos encima y luego arrastramos el componente “call TextToSpeech1 .Speak Message:”. Vemos como los dos bloques encajan a la perfección uno debajo del otro. Seguidamente vamos a la sección de “Text”, de color morado, donde arrastraremos el bloque vacío, el primero de todos:

- Una vez tenemos este bloque encajado al lado del bloque de TextToSpeech, escribimos en él lo que deseemos que nuestro smartphone diga; por ejemplo, “Hola Andro4all”. El conjunto de todos los bloques debería quedar así:

- ¡Listo! La aplicación ya está programada, pero falta verla en tu dispositivo. Vamos a la pestaña de arriba a la izquierda llamada “Built“. En el menú que se nos despliega hay dos opciones; una para generar un código QR, que luego de escanearlo se nos instalará la app en nuestro terminal, y la otra opción guarda el archivo .APK en nuestro PC para luego pasarlo a nuestro móvil y instalarlo desde ahí. Así debería quedar tu aplicación:

4 ¿COMO DESCARGAR APPS creadas con app inventor


jueves, 15 de agosto de 2019
explicación juego aplicación y control movimientos horizontal y vertical
explicación de en juego en scrath
1. primero hay que dejar totalmente limpio eliminar el gato que parece le damos clic derecho y encima del gato y le damos eliminar
2.
En la parte de objetos buscamos en Nuevo objeto la opción Pintar un nuevo objeto y damos clic
3. dibujamos una linea así como aparece en la siguiente imagen del color que usted desee despues vamos a ir a la parte de arriba y le vamos a dar en agrandar objeto y lo vamos a ubicar de la siguiente forma
5. ahora vamos duplicar la linea y la otra la vamos a poner el en siguiente extremo después vamos a crear para terminar de crear el entorno del juego vamos la parte de objetos y escogemos una pelota después de eso vamos a objetos y creamos las pelotas de colores
6.
Vamos a dar clic en el primer jugador el cual es el objeto que está a lado izquierdo de la
pantalla Objeto color rojo para iniciar su a programarlo completo
7. para el segundo vamos a hacer algo casi igual
8. lo que se le agrega a la programación de la pelota es la siguiente
9. ahora vamos a ir a variable y le vamos a agregar el nombre de la variable y queda de la siguiente forma
10 por ultimo le agregamos al objeto 7 y ya queda por ultimo programado el balón
por ultimo queda así
jueves, 8 de agosto de 2019
control de movimientos es scratch
scratch
 1 lo primero que tenemos que hacer es ingresar a scratch de hay tenemos que ingresar a control y después tomar la ficha ( al presionar tecla ) darle fecha derecha después ir a apariencia y tomar la ficha cambiar el disfraz después indicar que disfraz en este caso es el 1 despues ir a movimiento y tomar la ficha apuntar en dirección ponemos 90 luego tomar la ficha mover 30 pasos a lo ultimo ir a control a lo ultimo y tomar la ficha detener el programa
1 lo primero que tenemos que hacer es ingresar a scratch de hay tenemos que ingresar a control y después tomar la ficha ( al presionar tecla ) darle fecha derecha después ir a apariencia y tomar la ficha cambiar el disfraz después indicar que disfraz en este caso es el 1 despues ir a movimiento y tomar la ficha apuntar en dirección ponemos 90 luego tomar la ficha mover 30 pasos a lo ultimo ir a control a lo ultimo y tomar la ficha detener el programa  2 vamos a repetir los mismos pasos lo unico q cambia en este caso es que ya es el 2 disfraz que es este caso se mueve a la izquierda y el la ficha apuntar en dirección vamos a poner -90 el la ficha mover pasos poner 30 y ya poner la ficha detener programa y ya podemos ver que nuestro gato se desliza a la derecha y a la izquierda .
2 vamos a repetir los mismos pasos lo unico q cambia en este caso es que ya es el 2 disfraz que es este caso se mueve a la izquierda y el la ficha apuntar en dirección vamos a poner -90 el la ficha mover pasos poner 30 y ya poner la ficha detener programa y ya podemos ver que nuestro gato se desliza a la derecha y a la izquierda . 3 vamos hacer lo mismo lo q cambia es que es el tercer disfraz y se le pone ya para arriba y en apuntar dirección es 0 mover pasos 30 y ya detener programa después ir a disfraces y darle editar el 3 disfraz y cambiarlo de posición.
3 vamos hacer lo mismo lo q cambia es que es el tercer disfraz y se le pone ya para arriba y en apuntar dirección es 0 mover pasos 30 y ya detener programa después ir a disfraces y darle editar el 3 disfraz y cambiarlo de posición.  4 ya hacemos lo mismo cambia q ya es para la parte de abajo es el difraz punto de dirección es 180 mover pasos 30 y ya detener y pues ir igual a disfraces y editar ya nuestro gato se mueve de lado a lado y de arriba a abajo
4 ya hacemos lo mismo cambia q ya es para la parte de abajo es el difraz punto de dirección es 180 mover pasos 30 y ya detener y pues ir igual a disfraces y editar ya nuestro gato se mueve de lado a lado y de arriba a abajo 5 ya se le agrega otro objeto con el va a jugar el gato entonces vamos hacer lo mismo que el primero
jueves, 25 de julio de 2019
scratch
SCRATCH
¿ que es scratch?
Scratch es un lenguaje de programación visual creado por el MIT y orientado a facilitar su aprendizaje de forma intuitiva mediante bloques. ¿Y esto qué significa? Que en vez de escribir código vamos a tener diferentes piezas como si se tratase de un puzzle e iremos encajándolas para desarrollar las diferentes ordenes hasta tener nuestro proyecto, que podría ser perfectamente un videojuego o un robot inteligente!
Gracias a Scratch aprender a programar hoy en día es muy fácil. Simplemente con instalar Scratch en Mac o en Windows ya podremos empezar a resolver nuestros retos que poco a poco irán subiendo de nivel. Con el panel visual de Scratch podremos ir moviendo y uniendo los diferentes bloques que hay para realizar los diferentes retos que nos propongamos.
¿que aplicaciones podemos realizar?
¿ que es scratch?
Scratch es un lenguaje de programación visual creado por el MIT y orientado a facilitar su aprendizaje de forma intuitiva mediante bloques. ¿Y esto qué significa? Que en vez de escribir código vamos a tener diferentes piezas como si se tratase de un puzzle e iremos encajándolas para desarrollar las diferentes ordenes hasta tener nuestro proyecto, que podría ser perfectamente un videojuego o un robot inteligente!
Gracias a Scratch aprender a programar hoy en día es muy fácil. Simplemente con instalar Scratch en Mac o en Windows ya podremos empezar a resolver nuestros retos que poco a poco irán subiendo de nivel. Con el panel visual de Scratch podremos ir moviendo y uniendo los diferentes bloques que hay para realizar los diferentes retos que nos propongamos.
¿que aplicaciones podemos realizar?
- videojuegos
viernes, 28 de junio de 2019
scratch
SCRATCH
¿ QUE ES SCRATCH?
Mas interesante del programa
¿ QUE ES SCRATCH?
Scratch es tanto una aplicación que podemos descargar a nuestro ordenador (está disponible para varios sistemas operativos: Windows, Ubuntu, Sugar, Mac) como una aplicación web que podemos ejecutar desde nuestro navegador.
En ambos casos tenemos por un lado una serie de objetos o “sprites” (en la nomenclatura que utiliza de Scratch) y por otro lado una serie de acciones y comportamientos que podemos combinar para conseguir que los objetos reaccionen a actúen de una determinada manera.
Una de las cosas más interesantes de Scratch es que esas acciones o comportamientos tienen forma de puzzle y nuestra misión como programadores será cocinar esas piezas para conseguir un determinada acción o comportamiento. Así que en esencia programa se convierte en algo parecido a resolver un puzzle, lo que elimina una de las principales barreras que tienen los neófitos en el mundo de la programación que es el aspecto árido y complejo de los entornos de programación. Convirtiendo el proceso de programar en algo parecido a un juego.
¿ QUE APLICACIONES PODEMOS REALIZAR?}
- Movimiento: Mover y girar un objeto por la pantalla.
- Apariencia: Cambiar la visualización del objeto: el fondo, hacerlo más grande o pequeño, etc..
- Sonido: Hacer sonar secuencias de audio.
- Lápiz: Dibujar controlando el tamaño del pincel el color y la sombra del mismo.
- Datos: Crear variables y su asignación en el programa.
- Eventos: Maneadores de eventos que “disparan” determinadas acciones en un bloque.
- Control: Condicionales: if-else, “forever”, “repeat”, and “stop”.
- Sensores: Los objetos o “sprites” pueden interaccionar con el entorno o con elementos creados por el usuario como un robot lego por ejemplo.
- Operators: operadores matemáticos, generadores aleatorios de números, cooperadores de posiciones.
- Más bloques: Bloques propios y controladores de aparatos externos.
¿Para qué sirve?
- Permite el desarrollo de los procesos de pensamientos y habilidades mentales en los educandos
- Es perfecto para introducirse en la programación
- Permite compartir los proyectos a través del web, se pueden descargar y utilizar. Pudiendo ser descargados y utilizados por otras persona
Ventajas para el desarrollo del niño
Si hay un entorno en el que Scratch esta especialmente indicado, es en el de la enseñanza de la programación a los niños, por ese componente lúdico del que hemos hablado antes. Pod´riamos agrupar una serie de ventajas que su uso proporciona a los niños:
LENGUAJE:
Programación Visual con Scratch. Scratch es un lenguaje de programación visual desarrollado por el MIT Media Lab. Scratch es utilizado por estudiantes, académicos
jueves, 16 de mayo de 2019
viernes, 3 de mayo de 2019
lunes, 8 de abril de 2019
introduccion de excel
1 abrimos excel
2 tomamos una celda
3 tomamos la celda B3+D4
4 ponemos la operacion en la celda A6
5 tomamos la celda b3+b4 ponemos la operacion en la celda despues de -64 el cual a mi me toca repetirlo por que no me quebada despues pusimos numeros en las casillas R18,M6,K10,J13,N15,K21,O20,P8 LA CUAL NOS DIOS IN TOTAL DE -9,90909
Suscribirse a:
Comentarios (Atom)
-
1. QUE ES APPINVENTOR : AppInventor es un entorno de desarrollo de software creado por Google para la elaboración de a...
-
scratch 1 lo primero que tenemos que hacer es ingresar a scratch de hay tenemos que ingresar a control y después tomar ...































